Difficulty : Very Easy
Time to Complete : 10-15 minutes
Click the images for larger images!
Most of you must be familiar with the sliding credits screen in many different software. When you click the about box in the software, you are presented with a sliding text moving upwards with nice music. So lets see how to do it with Visual Basic .NET 2008
Start either Visual Studio 2008 or Visual Basic Express 2008. This works in Visual Studio 2005 and Visual Basic Express 2005 as well.
Go to File –> New Project and select “Windows Forms Application” under Visual Basic –> Windows. (See the pane to your left). Rename it below to Credit Screen or what you think is appropriate.
Step 1
Now lets fit in the components :)
Ingredients
1 Label with whatever text you want do display
2 Timers
Few lines of coding
Lets start cooking!
First drag and drop 2 Timers to the screen. Timers are found in the Toolbox which is to your left of screen (usually!) under Components.
Timer is a component which will repeatedly execute a command or set commands at an interval specified. You can use a Timer to change something every 1 second or every 10 seconds. So we are using a Timer now to change the background color! Neat, eh? :)
Notice that now you have 2 Timers in the bottom pane of the screen.
So Timer1 is going to be take care of the colors! Oh yes colors! I’m pretty sure you don’t want the text to slide up in some empty boring background. So we will be making the screen display random colors while our text is sliding up.
Now lets change the properties of “Timer1”. Properties are displayed in a small box usually to the bottom right of the screen. Properties are different attributes of components which is used to change how the components look and behave.
Now change the properties of Timer1.
- Enabled –> True
- Interval –> 100
By setting the Enabled property to True we are telling the computer that the Timer will be acting and executing its commands at run time. The interval is how often the commands should be executed.
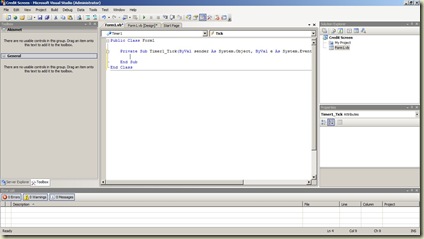
Now that the properties are changed, lets code for the Timer. Double click the Timer1. You will be presented with the coding window which will look something like below.
Private Sub Timer1_Tick(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Timer1.Tick
'Whatever your coding
End Sub
The coding between the above 2 lines are the lines which will be executed at the specified interval, in our case each 100 milliseconds the ‘Whatever your coding line will be executed. But as a ' is at the beginning of a line which means the line is comment, it will not execute the line.
Now what we are actually going to to is create random colors at each interval of the timer and assign them as the background color at the same time. So we need variables to hold the colors. Probably you must be knowing that almost all the colors in this world can be created with the primary colors RGB. Red. Green. Blue. If you do not understand it now, dont worry! You will later!
OK…now we know what the Timer does lets get to the real coding! yippee!
'We create 3 Integer Variables to hold the Red, Green, Blue colors
Dim Red, Green, Blue As Integer
'Do not panic! As soon as you type this message you will
'get a warning about Unused Local variable 'Red' etc
'Its just saying that we have declared but have not taken
'any use from the variable
'Now we create a random number generator.
'A Random number generator will generate random numbers
'given a specific range
Dim RandomNumGenerator As New Random
'Now we are going to assign each variable a random
'number between 0 and 255. The strategy in this is
'that each color is represented with a value ranging from 0
'to 255 for each Red, Green and Blue values
'Example:- Giving a value between 0 to 255 to each Red, Green and Blue
'we can create colors
'Black is (0,0,0) white is (255,255,255).
Red = RandomNumGenerator.Next(0, 255)
Green = RandomNumGenerator.Next(0, 255)
Blue = RandomNumGenerator.Next(0, 255)
'Now that we have created 3 numbers lets use them for creating a Red, Green, Blue mixed color
Me.BackColor = Color.FromArgb(Red, Green, Blue)
'We have now setup the back color of the Form
'Me is used to call the form that is currently we are coding for
'BackColor is the property that is used to set or get the Back Color
'Color.FromArgb is a function which will return a color when Red, Green and Blue values are given.Now that everything is set up! Lets roll!
Private Sub Timer1_Tick(ByVal sender As System.Object,
ByVal e As System.EventArgs) Handles Timer1.Tick
Dim Red, Green, Blue As Integer
Dim RandomNumGenerator As New Random
Red = RandomNumGenerator.Next(0, 255)
Green = RandomNumGenerator.Next(0, 255)
Blue = RandomNumGenerator.Next(0, 255)
Me.BackColor = Color.FromArgb(Red, Green, Blue)
End Sub
Now this is the code to change the background color… so lets see about the scrolling part…
Label1.Location = New Point(Label1.Location.X,
Label1.Location.Y - 1)
Now the Label1 which is somewhere on the form will gradually rise up with each tick of Timer2 because we are steadily keeping the Location X to it self but reducing 1 from the Y coordinate!
The final coding will look like
Public Class Form1
Private Sub Timer1_Tick(ByVal sender As System.Object,
ByVal e As System.EventArgs) Handles Timer1.Tick
Dim Red, Green, Blue As Integer
Dim RandomNumGenerator As New Random
Red = RandomNumGenerator.Next(0, 255)
Green = RandomNumGenerator.Next(0, 255)
Blue = RandomNumGenerator.Next(0, 255)
Me.BackColor = Color.FromArgb(Red, Green, Blue)
End Sub
Private Sub Timer2_Tick(ByVal sender As System.Object,
ByVal e As System.EventArgs) Handles Timer2.Tick
Label1.Location = New Point(Label1.Location.X,
Label1.Location.Y - 1)
End Sub
End Class




pretty awesome thanks man!
ReplyDelete